WordPressのお問い合わせフォームの作り方【初心者必見】
今回は、WordPressでの問い合わせフォームの作り方をご紹介します。

・WordPressでブログ運営を計画している
・Googleアドセンスに申請予定
・お問い合わせフォームを作りたい
こんな方は、この記事の内容を実践することをオススメします♫
WordPressでのブログ運営にあたって、お問い合わせフォームを設置することは必須です。
WordPressを今日開設したばかりの方でも簡単に設置することができるのでご安心くださいね!
以下では、下記の3つを分かりやすく解説していきます。
- 「お問い合わせフォーム」とは?
- 「お問い合わせフォーム」が必須な理由
- 「お問い合わせフォーム」の作り方(プラグインContact Form 7を使用)
それでは、順番に見ていきましょう!
「お問い合わせフォーム」とは?
「お問い合わせフォーム」とは、ブログを訪れたユーザーがブログ運営者に連絡をとるための機能です。
ユーザーがブログ運営者に連絡を取る手段としては、電話、メール、SNSなど手段は他にもありますが、ブログ運営者にとっての「お問い合わせフォーム」を設置する一番のメリットは、自身の個人情報(電話番号、メールアドレス)を公開せずにユーザーと連絡を取れることです。
また、Googleアドセンスをブログに掲載する際も、問い合わせ先を明記しておくことが必須になってきます。
「お問い合わせフォーム」が必須な理由
お問い合わせフォームが必須な理由は下記のとおりです。
- Googleアドセンスの審査に合格しやすくなる
- お問い合わせ先の設置が必須のアフィリエイト広告が多い
- ユーザー(訪問者)からの信頼に繋がる
- 企業から依頼が来る
では、詳しく解説していきます。
Googleアドセンスの審査に合格しやすくなる
現在、Googleアドセンスの明確な合格基準は、公開されていません。
ですが、アドセンス合格者のほとんどは、問い合わせ先を明記した状態で審査に出しています。

私も、お問い合わせフォームを設置してから
Googleアドセンスの審査に出して、合格を貰っています!
Googleアドセンス合格後、ブログにアドセンス広告を掲載する際には、問い合わせ先の設置が必須になってくるので、前もって設置しておくことがベストです。
お問い合わせ先の設置が必須のアフィリエイト広告が多い
ブログを運営するとなると、広告掲載で収益を発生させることが目標になる場合が多いと思います。
Googleアドセンスはもちろんですが、他のアフィリエイト広告主も、問い合わせ先を明記していることを条件にしている場合がほとんどです。
問い合わせ先を明記しないだけで、掲載できる広告にかなり制限がかかってきます。
ユーザー(訪問者)からの信頼に繋がる
ユーザーが、ブログの内容やサービスに問題を発見した場合、ブログ運営者に連絡を取る必要が出てきます。
その際、ブログ運営者への連絡手段がなかった場合、ユーザーは、そのブログを不審なブログとして認識するはずです。
逆に、問い合わせ先が明記されていれば、ユーザーは、ブログ運営者に問題を指摘することができ、対応によっては信頼アップに繋がるきっかけにもなります。
企業から依頼が来る
ブログの記事が有益で、ブログを訪れる人数が増えてくると、企業から直接「広告を貼らせてほしい(純広告)」といった、様々な依頼が来る可能性もあります。
もし、問い合わせ先が明記されていなければ、企業は連絡したくても出来ないので、このチャンスが来ることはありません。
「お問い合わせフォーム」の作り方(プラグイン Contact Form 7を使用)

出典:https://ja.wordpress.org/plugins/contact-form-7/
ワードプレスで開設したブログでは、プラグイン「ContactForm7」を利用することで簡単にお問い合わせフォームを設置することが可能です!
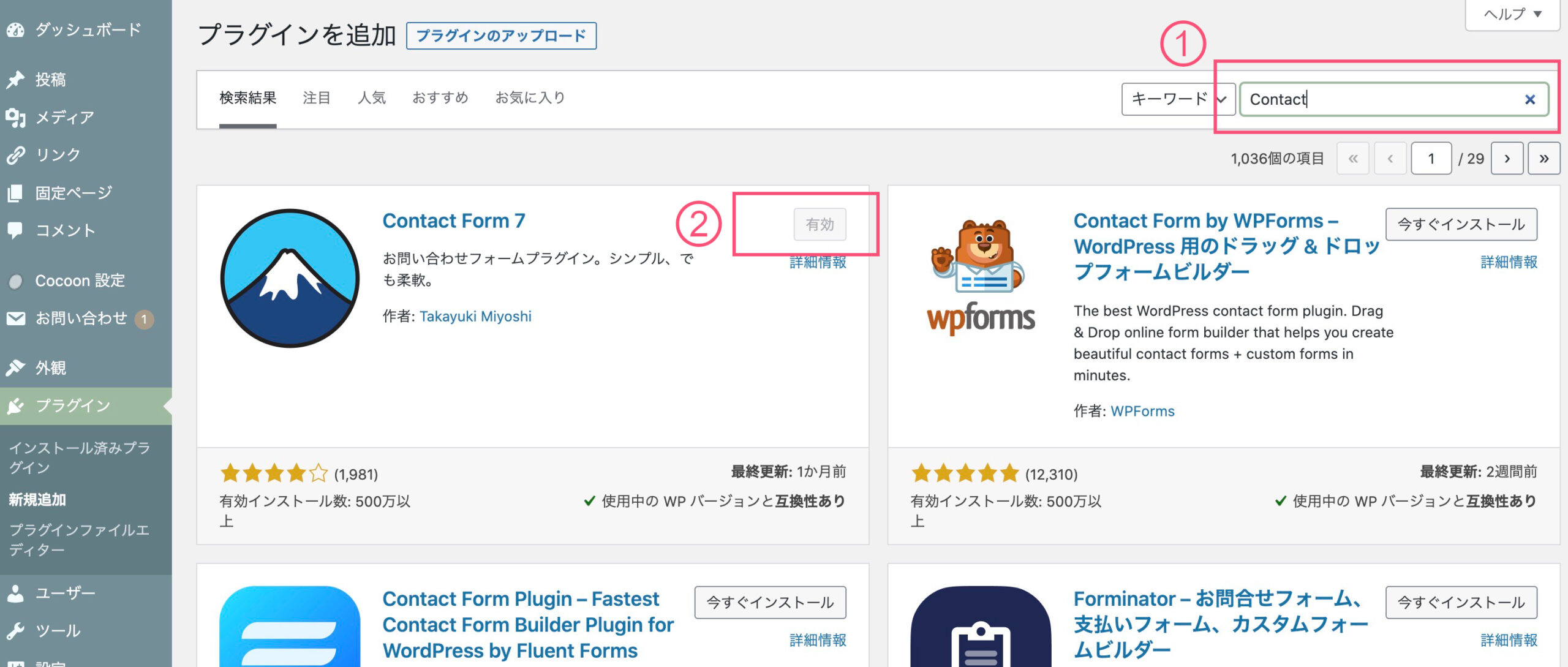
①プラグイン「Contact Form 7」をインストール・有効化

- 左側のメニューにある「プラグイン」をクリックする。
- 「新規追加」をクリックする。

- 「Contact Form 7」で検索(「contact」と入力するだけで出てきます)する。
- 「今すぐインストール」をクリックし、インストール完了後に「有効化」をクリックする。
②詳細設定(デフォルトでよければ飛ばしてOK)
お問い合わせフォームは、デフォルトが準備されているので、変更点がなければこのパートは飛ばしてOKです!
詳細設定をしていきたい方は下記のとおりに進めていきましょう。

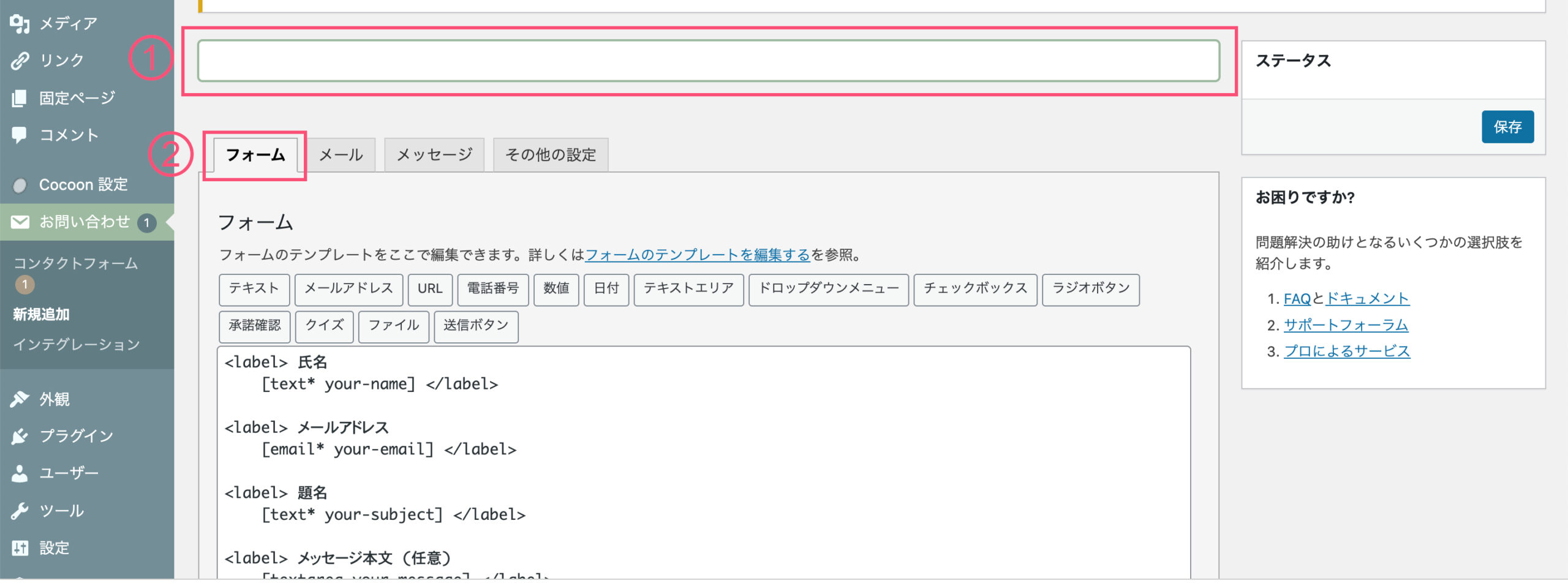
- ContactForm7の有効化が完了すると、左メニューの中間あたりに「お問い合わせ」ができているのでクリックする。
- 「コンタクトフォーム1(デフォルトの場合)」が準備されているのでクリックする。

- 「フォーム」のデフォルトは、「コンタクトフォーム1」というタイトルになっているので、お好みのタイトルに変更する。(お問い合わせ、contactformなど)
- デフォルトのフォームでは、お名前(必須)・メールアドレス(必須)・題名・メッセージ本文の項目が準備されているので必要に応じて項目の追加・削除を行う。
(例)「題名」がいらない場合は、”<label>題名 〜 </label>”を全て削除 - 設定が完了したら下にある「保存」をクリックする。

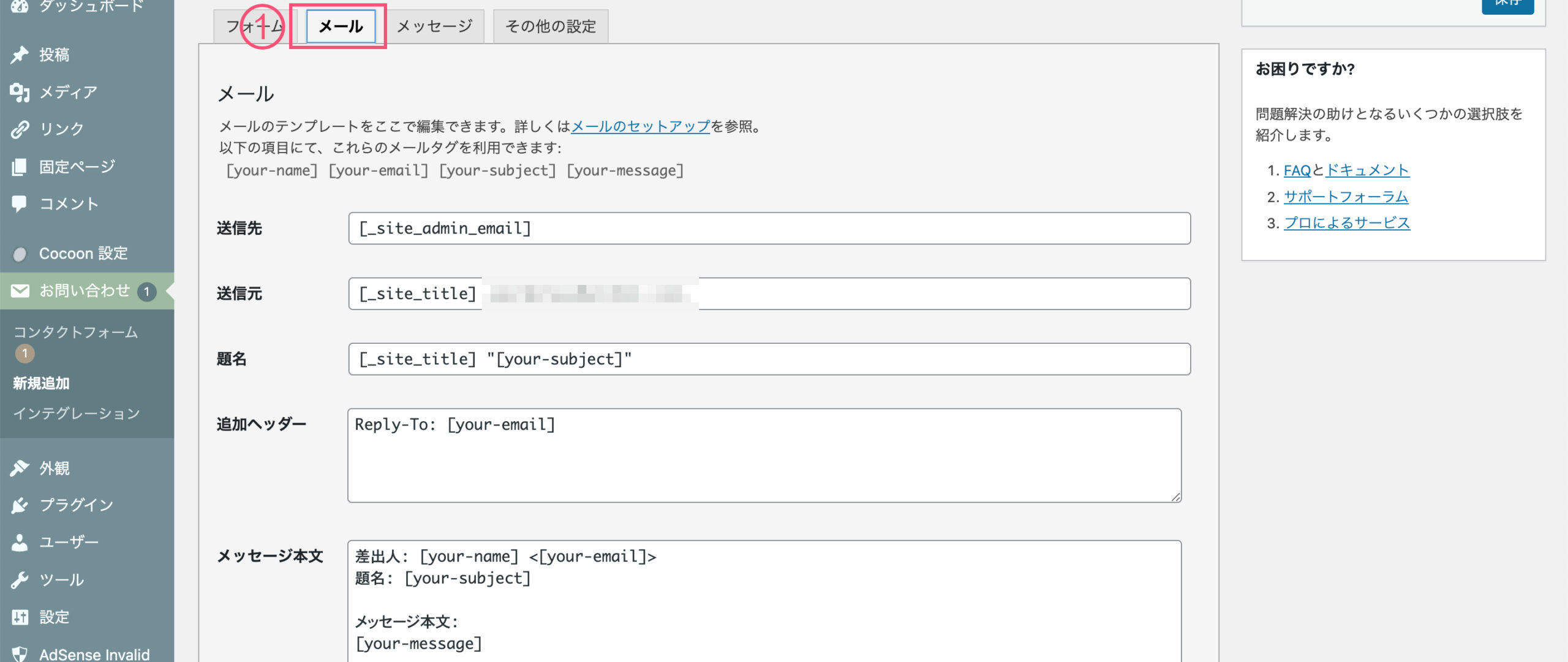
「メール」では、あなたに問い合わせがあった際に、あなたへの知らせ方の詳細を設定できます。
- 「メール」で、下記の項目をお好みで設定する。(「送信先」以外は、基本的にいじらなくてOK)
- 設定が完了したら下にある「保存」をクリックする。
送信元:お問い合わせの送信元メールアドレス(デフォルトのままでOK)
題名:お問い合わせの題名(あなたに届くメールでは件名に表示)
デフォルトではフォームの「題名」に入力された内容が表示される
追加ヘッダー:お問い合わせの返信先(デフォルトのままでOK)
メッセージ本文:お問い合わせの本文
ファイル添付:デフォルトのまま(何も無し)でOK

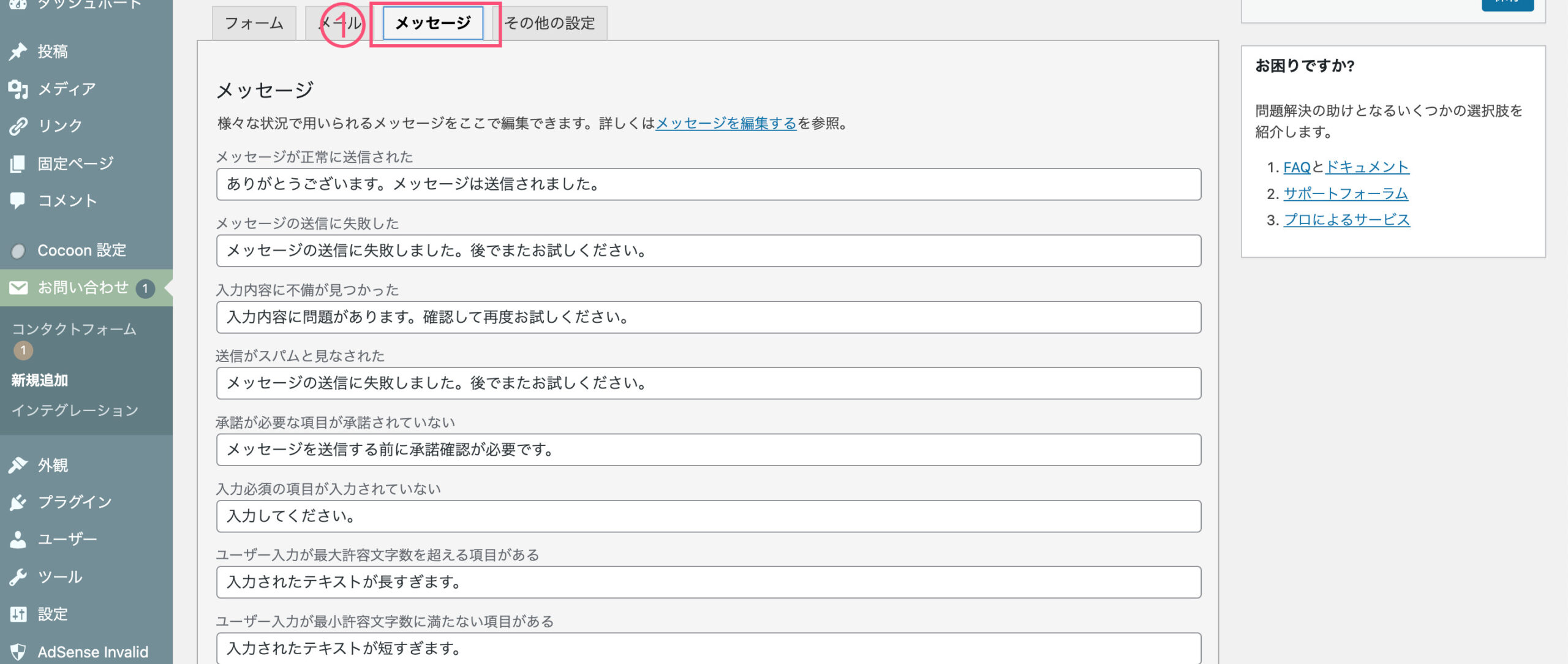
「メッセージ」では、お問い合わせフォームに入力している方に向けて行う設定です。
- 各項目の場面で表示する文言をお好みで設定する。(基本的にそのままでOK)
- 設定が完了したら下にある「保存」をクリックする。
その次に、「その他の設定」がありますが、難易度が一気に上がるので、そのままでOKです。
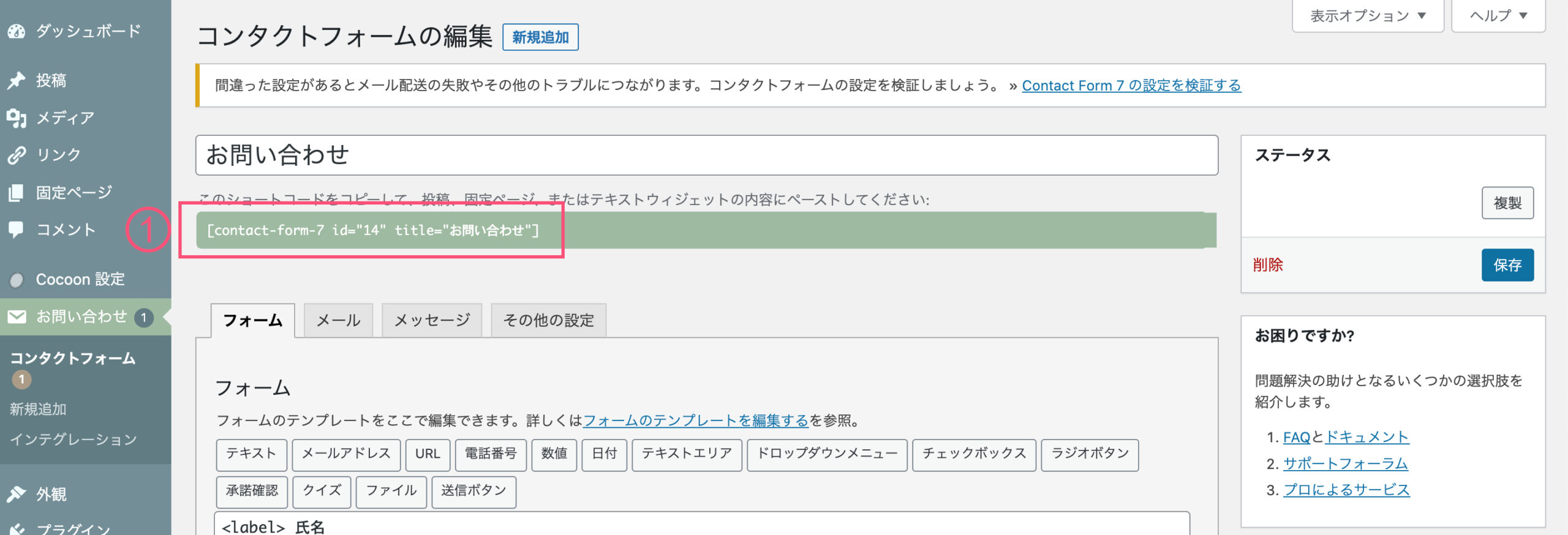
③固定ページにショートコードを貼り付ける
設定が完了したお問い合わせフォームを表示するページを作成していきます。

- このショートコードをコピーしておく。

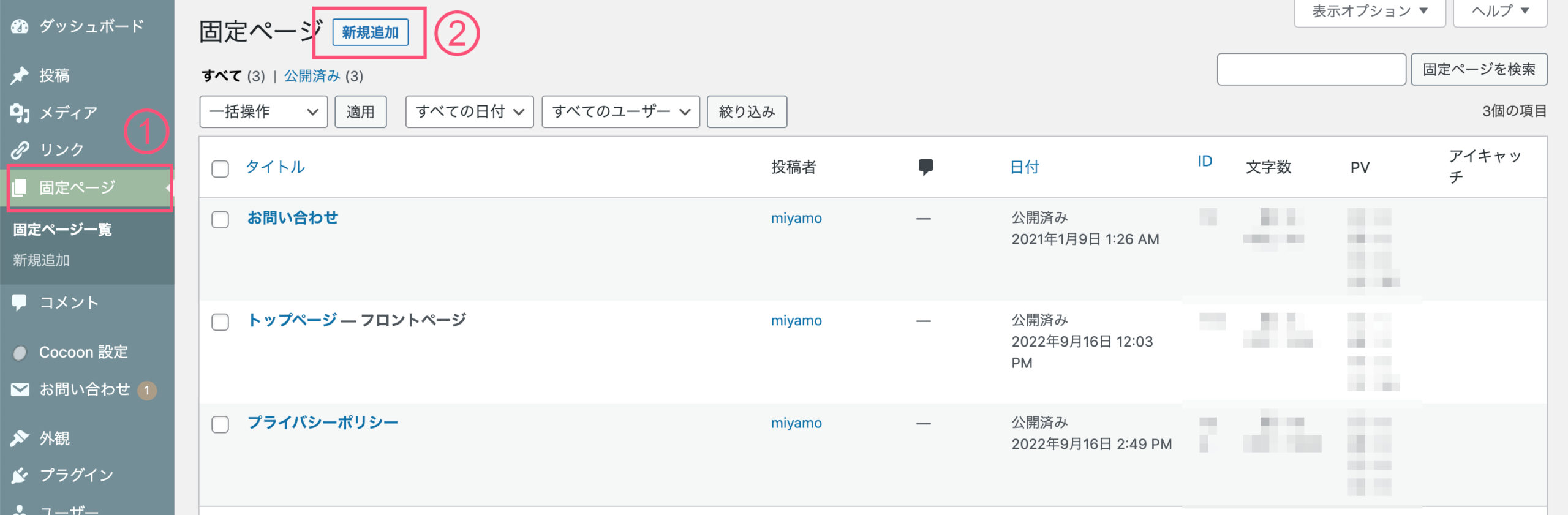
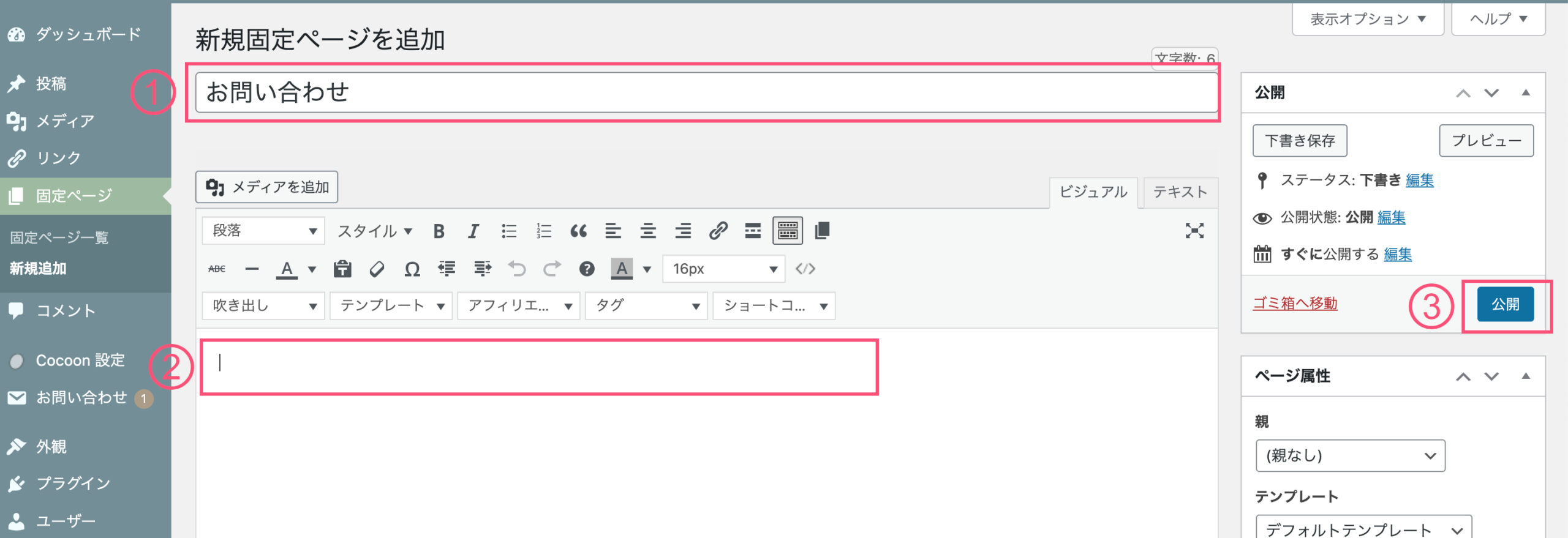
- 左側のメニューにある「固定ページ」をクリックする。
- 「新規作成」をクリックする。

- お問い合わせフォームのタイトルを決める。
(このタイトルはブログ訪問者に表示される) - コピーしておいたショートコードを貼り付ける。
- 「公開」をクリックする。
これで、お問い合わせページの作成が完了しました!
④アクセスしやすい場所に配置する
次に、作成したお問い合わせフォームの配置場所を決めていきます。
基本的にどこでも問題ないのですが、ユーザーにとって安心できるブログ=お問い合わせが簡単にできることが重要になってきます。
今回は、私のオススメの設定場所を紹介していきます!(テーマはcocoonを使用)

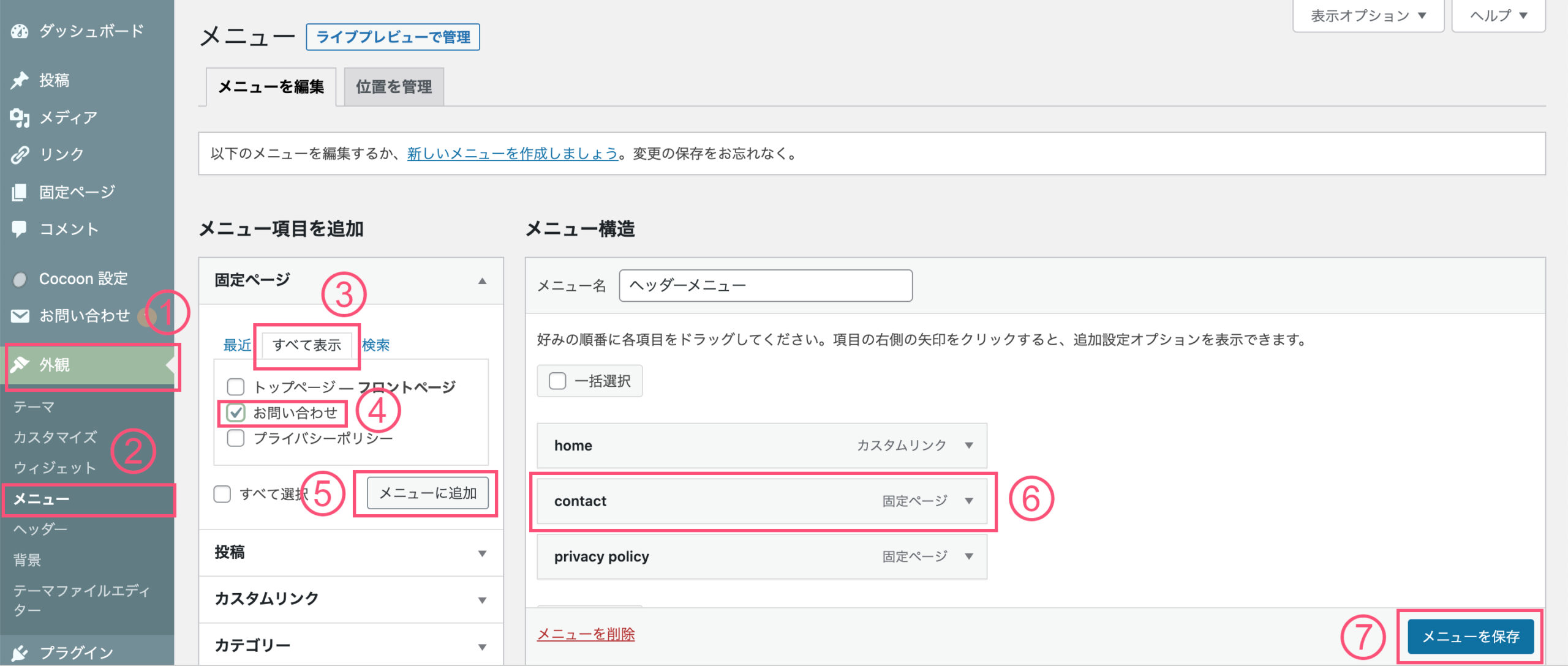
- 左側のメニューの「外観」をクリックする。
- 「メニュー」をクリックする。
- 「すべて表示」をクリックする。
- 先ほど作った固定ページのタイトルが表示されているのでチェックを入れる。
- 「メニューに追加」をクリックする。
- 右側に追加されていればOK。
(表示させるリンクタイトルを変えたい場合は、⑥をクリックし「ナビゲーションラベル」で設定可能) - 「メニューを保存」をクリックする。

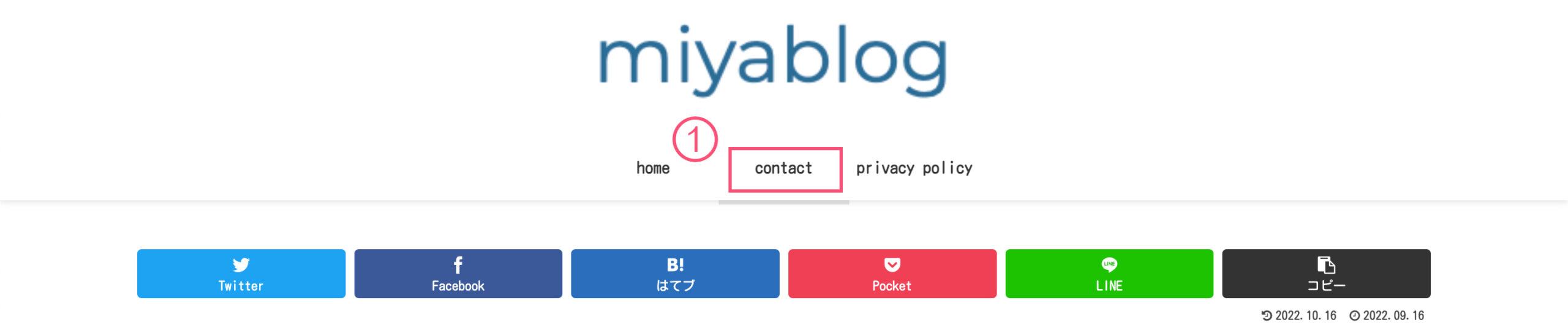
- ブログのトップページで上記のようにお問い合わせフォームへのリンクが表示されていれば成功!
これで、お問い合わせフォームの作成から設置まで完了です。
最後に、以下の内容をチェックしておきましょう。
・お問い合わせフォームからお問い合わせをすれば、きちんとあなたにお知らせは届いているか
※試しに自身で問い合わせしてみましょう!
まとめ
お疲れ様でした♪
本記事では、WordPressでのお問い合わせフォームの作り方を紹介しました。
お問い合わせフォームを設置することで、ブログの信頼性はグッと増します。
今後も、ユーザーにとって使いやすい、安心できるブログの作成を心がけていきましょう!








コメント